前言
今天看到仿网易云的在线音乐播放器项目,各方面的讲解还蛮仔细,于是就尝试了部署了一下,这里做一个记录
mmPlayer模仿 QQ 音乐网页版界面,采用 flexbox 和 position 布局; mmPlayer 虽然是响应式,但主要以 PC 端为主,移动端只做相应适配
github项目地址:
https://github.com/maomao1996/Vue-mmPlayer
网易云接口项目说明文档地址:
https://binaryify.github.io/NeteaseCloudMusicApi/#/
部署过程:
1 安装NeteaseCloudMusicApi,这里介绍通过docker的方式来部署
说明:必须先将NeteaseCloudMusicApi先部署后再部署前端项目
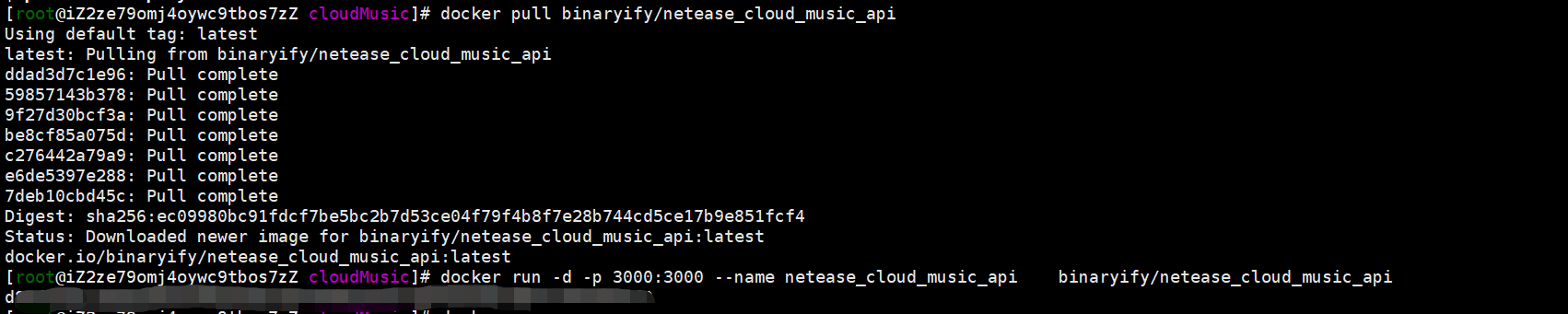
docker pull binaryify/netease_cloud_music_api
2 启动项目
docker run -d -p 3000:3000 --name netease_cloud_music_api binaryify/netease_cloud_music_api

访问出现以下提示表示成功:

前端项目部署步骤
前端项目地址:https://github.com/maomao1996/Vue-mmPlayer
# 下载 mmPlayer
git clone https://github.com/maomao1996/Vue-mmPlayer
# 进入 mmPlayer 播放器目录
cd Vue-mmPlayer
# 安装依赖 推荐使用 yarn
npm install
# 本地运行 mmPlayer
npm run serve
# 编译打包
npm run build
如果是windows本地部署:访问:http://localhost:8080
说明:这里我用的node版本为:v14.18.1
项目打包前 VUE_APP_BASE_API_URL 必须改后台 api 服务地址为线上地址,不能是本地地址
将打包的dist文件夹的放到linux服务器上,配置Nginx监听8080端口并将跳转的地址指向dist文件夹下的index.html
预览效果:



评论区