前言
chrome浏览器深受广大用户的喜爱,其扩展性对于开发者来说更加是经常会接触到的,平时用到很多的插件,一方面帮助自己提高了工作的效率,本小节来学习一下chrome插件开发入门篇
在应用商店中下载下来的插件基本上都是以.crx为文件后缀,该文件其实就是一个压缩包,包括插件所需要的html、css、javascript、图片资源等等文件
chrome插件开发的课程:
https://www.w3cschool.cn/kesyi/kesyi-m5uo24rx.html
视频地址:
https://www.bilibili.com/video/BV167411R7KX/?spm_id_from=autoNext
环境准备
- 开发工具:vscode
- chrome浏览器的拓展程序中打开"开发者模式"
manifest.json
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/logo.jpg",
"48": "img/logo.jpg",
"128": "img/logo.jpg"
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/logo.jpg",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["https://blog.csdn.net/*"],
// 多个JS按顺序注入
"js": ["custom.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["custom.css"],
"run_at": "document_end"
}
],
// 权限申请
"permissions":
[
"tabs"// 标签
]
}
custom.js
console.log(document.title);
document.querySelector('aside').innerHTML="";
document.querySelector('main').style.width="100%";
custom.css中暂时没有内容
popup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试demo</div>
</body>
</html>
img文件夹中存放图标

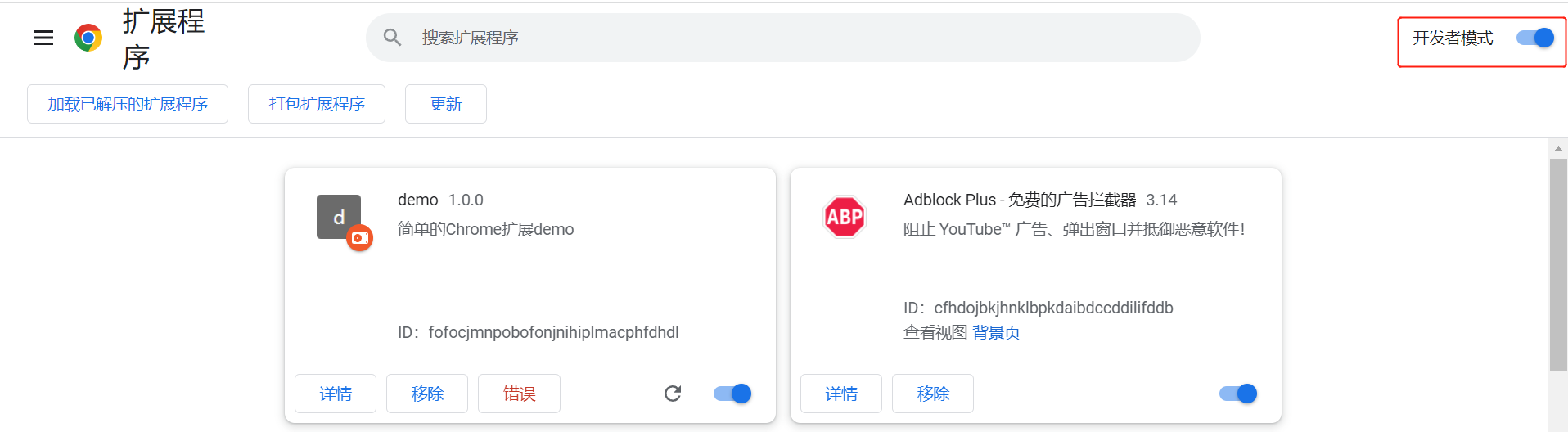
导入到chrome中
打开chrmoe插件拓展

直接将以上文件所在的文件夹直接拖到扩展程序页面即可
测试
可以看到左边栏成功的去掉了

因时间有限,后续有时间再深入了解学习吧


评论区